
Epic Stories
WEB EXPERIENCE, AUTODESK

An Opportunity to Inspire
Autodesk customers are unique and changing the world. These case studies were created in order to share their imagination, vision, and dedication. We want to tell their story in hope that it will inspire many others.
How might we create an engaging interactive experience? Through an iterative and thoughtful process that required collaborative efforts from UX designers, content writers, and SEO.

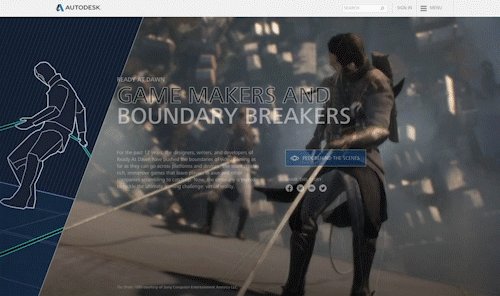
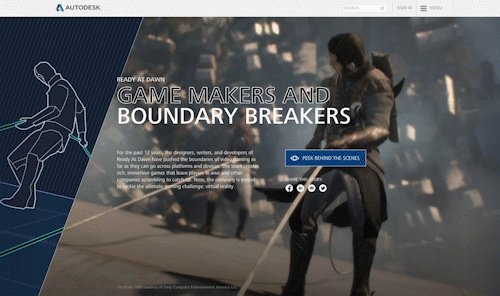
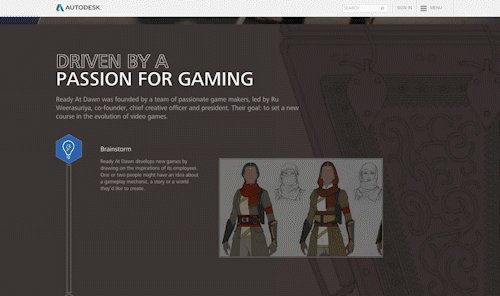
Ready at Dawn
A company that pushes the boundaries of design and realism in their video games. The Order 1886’s life-like characters and beautiful environments bring a new level of immersion that leaves players in awe.
Animations
Animation was essential to the experience. We explored the use of SVG animations as a driver to guide users, create interest, and increase engagement.

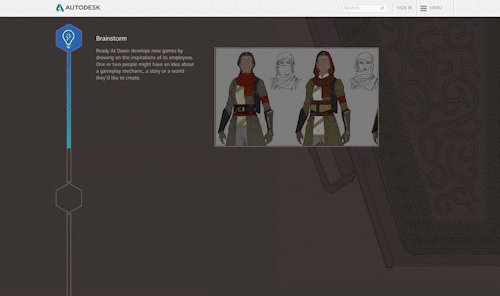
SVG Animations
In the left panel, the line art acts as a initial wireframe or early stage. After drawing in, it fades to the fully rendered scene.
If "Peak Behind the Scenes" button is clicked, the split between line work and render opens to reveal a video of more behind-the-scenes footage of the game.
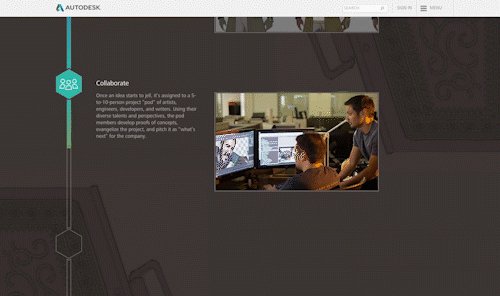
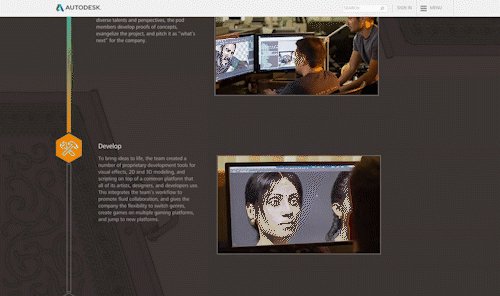
To show each stage of Ready at Dawn's development process, we used a linear timeline. As users scroll, the vertical bar fills with color, highlighting each step and fading in it's associated content. This allows users to focus on one step at a time, without it being overwhelming.

Cinemagraphs
We created a looping cinemagraph of this scene and used it as the background. The candles on the chandelier flicker subtley, but provides that added sense of immersion and atmosphere.


MWH Global
An engineering firm that’s setting new standards for how massive, multinational civil infrastructure projects are designed, managed, and built. Here, we dive into their monumental task of redesigning the Panama Canal.
Similar to Ready at Dawn, we used animations to create a more engaging experience. We tied the scrolling function to frames of the Eiffel Tower video on the left. The video cycles through frame-by-frame, animating the sequence as users scroll up or down the page.


Similar to Ready at Dawn, we used animations to create a more engaging experience. We tied the scrolling function to frames of the Eiffel Tower video on the left. The video cycles through frame-by-frame, animating the sequence as users scroll up or down the page.

Illustrations
Illustrations were also used heavily throughout the story since we did not have many visual assets to work with. To help users understand how the canal worked, we created and animated the illustration below using HTML and CSS. This also works on mobile and tablet views.

What We Learned
Higher Visitor Engagement
Visitors spend almost 3 minutes on stories, compared to an average of 2 minutes per page for the top 200 Autodesk dotcom pages.
Social Sharing
Stories are shared via social widget more than any other content on dotcom.
Higher Web Traffic
Stories still get traffic months later, despite being moved out of first position on the home page.